
[티스토리 성장기]
오늘은 티스트리 글을 작성하면서 목차 내부 링크를 만드는 방법을 알아보겠습니다.
다른 티스토리 블로그의 글을 보면은
목차가 적혀있고 그것을 클릭하면 제목과 연결된 곳으로 이동하는 모습을 볼 수 있습니다.
네이버 블로그와 다르게 티스토리는 구글애드센스 때문인지
이러한 형식으로 글이 작성되는 모습을 볼 수 있습니다.
그러면 저도 목차만들기와 링크 만드는것을 해보도록 하겠습니다.
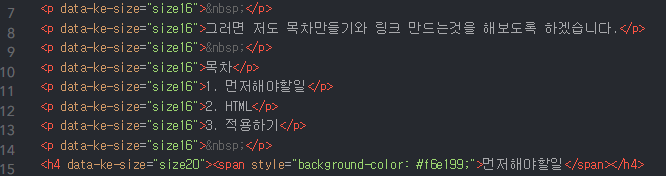
목차
- 먼저해야할일
- HTML
- 적용하기
먼저해야할일
글을 전부 다 작성 후에 링크 작업을 시작하는 것이 편하고 좋습니다.
목차에 링크가 걸린 후 기본모드에서 수정이 안되기 때문입니다.
글을 다 작성하셨다면
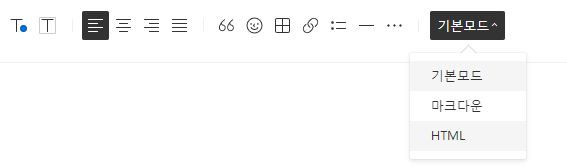
기본모드에서 HTML로 넘어갑니다.

글쓰기 오른쪽 상단 기본모드에서 HTML로 넘어갑니다.
HTML
우리가 만들어야 하는 태그는
아래 2개만 알면 끝입니다. 쉽죠? ^^
<a href="#01">
id="01"
href 는 하이버링크입니다. '연결된 곳'으로 보내주는 기능이죠
id는 하이버링크로 연결된 곳이 '여기야' 라고 등록된 곳입니다.
href(하이퍼링크) 01로 가라 id(위치)=01은 여기야~
제가 01로 썼지만, 아무거나 하셔도 됩니다.
뭐 aaa, bbb, 001,002, 가,나 등 아무거나 됩니다
내가 위치를 지정한곳으로 링크가 됩니다.
그러면 이제 시작해 보겠습니다.
글쓰기 오른쪽 상단의 기본모드에서 HTML로 바꿔줍니다.



위 두가지 화면이 나올 수 있습니다.
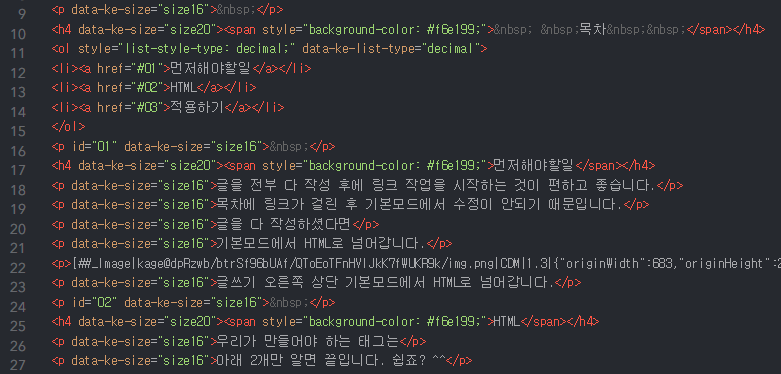
위 첫번째는 제가 직접번호(1,2,3)를 넣어서 그냥 작성한것이고
두번째는 티스토리에서 제공하는 리스트를 통해서 자동 번호를 받은 후 작성하였습니다.
둘다 상관 없습니다.
HTML 화면의 가운데를 보면 '먼저해야할일, HTML, 적용하기'가 보이시죠?
그 앞에 <a href="#01"> 복사해서 붙여 넣기를 합니다.
아래영상을 참고하세요.
#01, #02, #03 으로 가는 링크를 만들었으면
이제 01,02,03 이 어디에 있는지 그 위치를 표시합니다.
두번째 코드인 id="01" 은 그 위치를 표시해 주는 역할을 합니다.
그래서
큰제목의 위치로 가서 id="01" 코드를 입력하면 끝!
아래 영상을 볼까요?
위 영상에서 코드입력할때 보면 맨앞에 h4로 되어있어요.
헤드라인으로 제목3으로 설정해서 목차를 만들었기에
h4만 찾아서 입력하셔도 되고, 윗줄에 입력 하셔도 됩니다.
꼭 목차제목에 코드를 입력해야하는 것은 아닙니다.
Ctrl+F 는 찾기입니다.
글을 많이 써서 03 위치인 '적용하기'를 찾기 힘들다면
찾기 검색을 통해 바로 갈 수 있어요.
적용하기
다시 HTML에서 기본모드로 넘어오면 자동 저장이 됩니다.
잘 되었나? 확인하기 위해서는
완료 후 예약발행을 합니다.
왜 예약발행으로 하냐면
글을 자주 수정하고 발행하게 되면 저품질 글로 전환되어
노출이 안될 수도 있기 때문입니다.
그래서 왠만하면 한방에 똭~~~하고
글을 올리는 것이 가장 좋겠죠?
예약발행 글에 들어가서 잘 이동하는지 확인하면 끝!
감사합니다!
'잡다한 지식 > 구글애드센스' 카테고리의 다른 글
| 적절한 표준 태그가 포함된 대체 페이지. 진짜해결방법! (0) | 2023.02.03 |
|---|---|
| 구글 애드센스 Ads.txt 티스토리 해결방법 (0) | 2023.02.02 |
| 구글 애드센스(google adsense) 가입 신청 승인 (0) | 2022.11.30 |
| 구글 검색 사이트 서치콘솔 등록 방법(Google Search Console) (0) | 2022.11.24 |
| [Kakao adfit] 티스토리 카카오 애드핏 신청하기 (1) | 2022.11.23 |




댓글