구글애드센스를 하고 계시다면 구글서치콘솔이 얼마나 중요한지 알고 있으시죠? 구글검색에 노출이 되기 위해서 색인이 꼭 필요합니다.
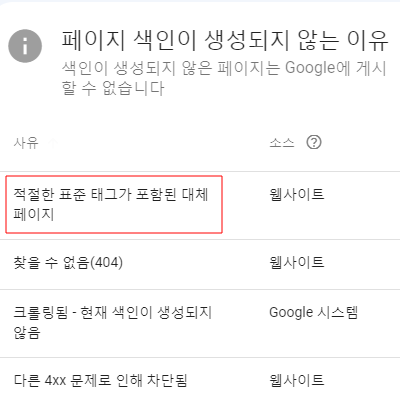
그런데 색인생성 페이지를 보면 다음과 같은 사유들을 확인할 수 있습니다.

저 같은 경우 적절한 표준 태그가 포함된 대체페이지가 22개가 되었습니다. 색인생성을 요청해도, 색인생성 사용자 선언 표준 URL검사를 해도 똑같았습니다. 이 문제는 PC로는 문제가 없지만 모바일환경에 문제가 있다는 뜻입니다.
타 블로그 글을 보면 해결책이 없고, 기다리면 된다고 하지만, 안됩니다. 하지만 해결책을 찾아냈습니다. 이것저것 클릭을 했더니 됩니다.
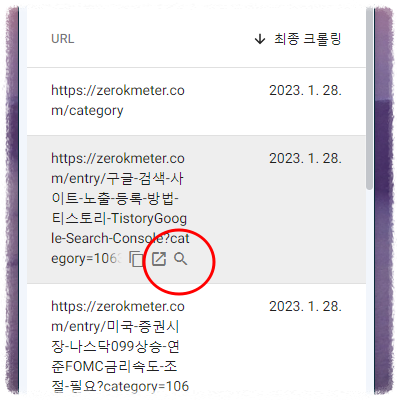
1. 돋보기 URL 검사를 클릭합니다.

구글 서치 콘솔의 색인 생성이 안 되는 이유 페이지에 들어간 후
해결하고 싶은 글 주소에 마우스를 가져가면 돋보기가 나타납니다. 또는 클릭 후 URL검사를 진행합니다.
'Google 색인에서 데이터를 가져오는 중' 창이 뜬 후 URL검사화면이 나타납니다.
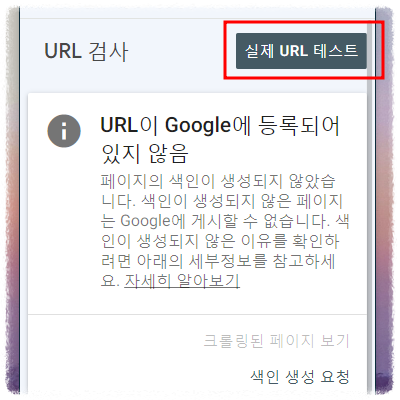
2. 화면 오른쪽 상단의 실제 URL을 클릭합니다.

가장 중요하다고 할 수 있습니다. 실제 URL 테스트를 진행해야 해결됩니다.
클릭하면 실제 URL 테스중 팝업창이 뜨면서 1~2분 로딩이 진행되고
두 가지 결과를 얻을 수 있습니다.
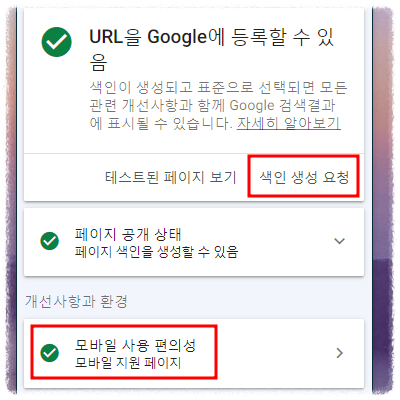
첫 번째. URL를 등록할 수 있음이라고 뜨고 모바일 사용에 문제가 없다고 나옵니다.
색인생성요청을 하시면 문제가 해결됩니다.

두 번째. 문제가 있음이 발견되었습니다.
우리가 해결해야 할 문제입니다. 그러면 이 문제를 하나씩 해결하도록 하겠습니다.

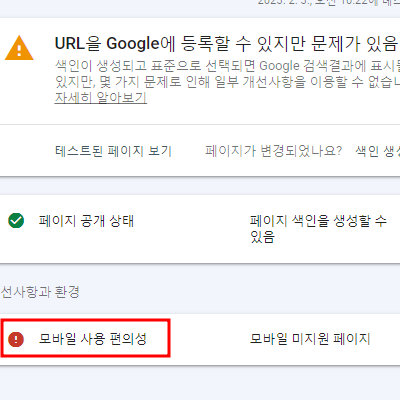
3. 모바일 사용 편의성 경고 확인
URL을 Google에 등록할 수 있지만 문제가 있다고 합니다. 모바일 미지원페이지라는 결과를 얻었고, 클릭해서 들어갑니다.

4. 사용할 수 없는 이유 확인
PC는 화면이 크기 때문에 문제가 없지만 모바일은 화면 최적화 때문에 색인생성이 안 되는 것 같습니다.
저는 위와 같은 2가지 이유를 확인했습니다. 하지만 이것 외에 또 다른 이유가 발생합니다.
5. 사용할 수 없는 6가지 이유
모바일 미지원 페이지에 대해 다음과 같은 6가지 이유가 발생됩니다.
1) 호환되지 않는 플러그인 사용
- 해결 : HTML5와 같이 최신 웹기술 사용
2) 표시 영역이 설정되지 않음
- 해결 : 반응형 웹디자인을 사용
3) 표시 영역이 '기기 너비'로 설정되어 있지 않음
- 해결 : 반응형 웹디자인이나 viewport 코드 사용
4) 콘텐츠 너비가 화면 너비보다 넓음
- 해결 : 이미지크기가 자동 조절이 안 되는 경우에 발생
img { max-width: 100%;display: block;}
5) 텍스트가 너무 작아 읽을 수 없음
- 해결 : 글꼴 크기 조정
6) 클릭할 수 있는 요소가 서로 너무 가까움
- 해결 : 터치영역(버튼, 링크 등)이 가까워서 문제가 됨. 엔터 한 번의 거리를 유지.
이것만 잘 해결해도 모바일 색인생성에 문제가 없을 것 같습니다.
6. 결론
글을 작성할 때는 반응형 웹페이지를 이용하자.
구글은 네이버와 다르게 웹 편의성이 적어서 사진의 가로가 너무 크면 문제가 된다.
두 개의 링크가 위아래로 있을 때는 엔터를 쳐서 거리를 두고 작성하는 것이 좋다.
'잡다한 지식 > 구글애드센스' 카테고리의 다른 글
| 구글 서치콘솔 사이트맵 오류를 빠르게 해결할 수 있는 방법을 소개합니다. (3) | 2024.11.30 |
|---|---|
| 구글 애드센스의 주소가 확인되지 않아 지급이 보류 중입니다. (0) | 2023.02.25 |
| 구글 애드센스 Ads.txt 티스토리 해결방법 (0) | 2023.02.02 |
| 구글 애드센스(google adsense) 가입 신청 승인 (0) | 2022.11.30 |
| 티스토리 목차 링크 만들기 HTML 이용 (0) | 2022.11.29 |




댓글